The Selenium IDE does not support a few commands and requires you to enter manually.
Scenario 1
Consider the following example:
You perform a mouseover action on a website: https://www.ospramp.com.
As Selenium IDE does not support mouse over command,
you must manually enter the command in the IDE after recording the transaction on the website.
To enter the commands manually in Selenium IDE:
- Start recording the transactions on the website using the steps provided in Start recording using Selenium IDE.
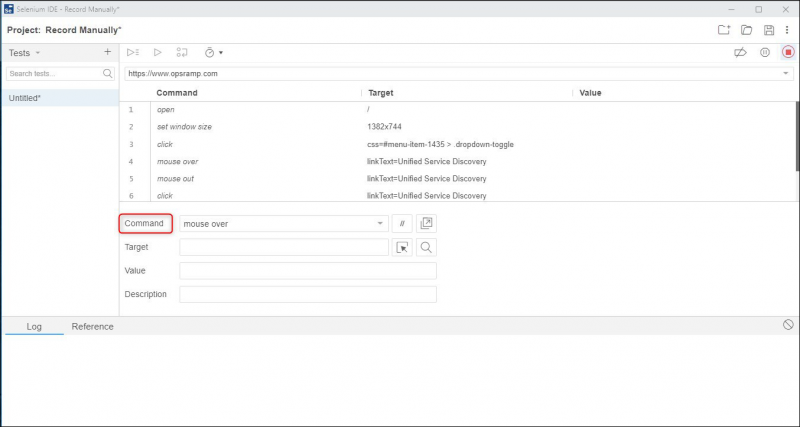
- Select a command in the Command drop-down in Selenium IDE.

Command
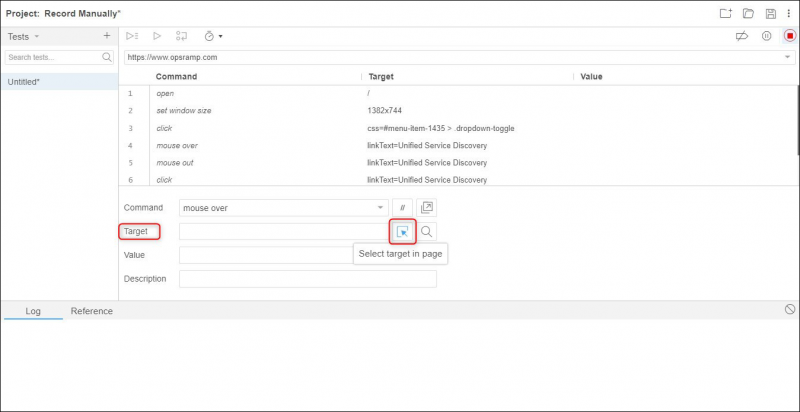
- Click Select target in page icon to select the Target.
The prescribed website appears.
Target
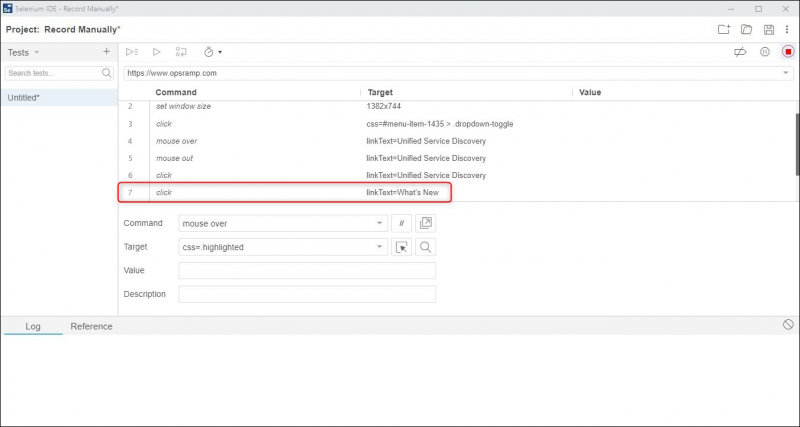
- Perform desired transactions on the website.
Selenium IDE records each transaction.
Actions Entered in Selenium IDE
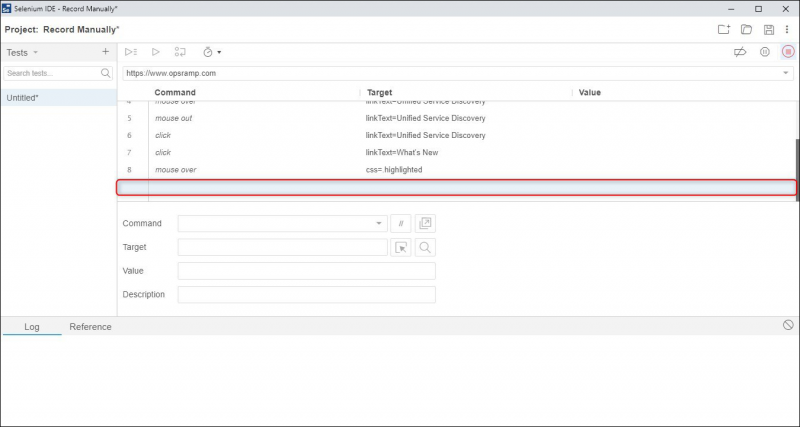
- Click the blank line below the newly entered command to continue with the flow of existing commands in Selenium IDE.

Next Line
- Click Stop Recording.
Scenario 2
Consider the scenario where you want to manually insert a new command between two lines in Selenium IDE. For example, you want to enter a new command below line 2 in Selenium IDE.
To insert a new command between 2 lines:
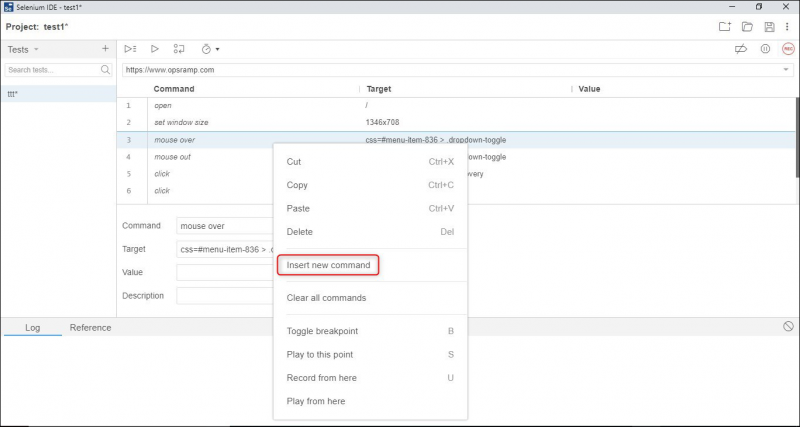
- Right-click at line 3 and select Insert new command.

Insert New Command
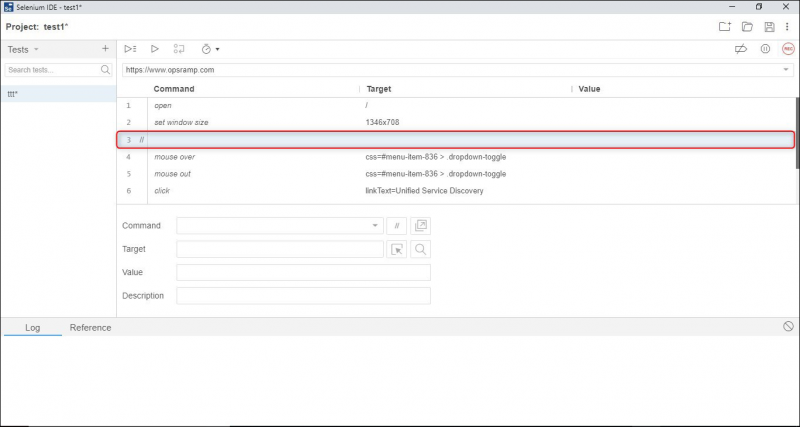
- The Selenium IDE displays a new line between line 2 and line 3, pushing the command from line 3 to line 4.

New Line Added
Refer the table below to understand the various commands that require manual entry in Selenium IDE:
| Selenium IDE Commands | Description | Require Manual Recording |
|---|---|---|
| add Selection | Adds a selection to the set of options in a multi-select element | No |
| assert alert | Checks whether the alert displays with an expected text. The execution stops when the alert text is different | Yes |
| assert checked | Checks whether the target check-box is selected. The execution stops when the targeted check-box is not selected | Yes |
| assert confirmation | Checks whether the confirmation message text is the same as the target text value. Execution stops when the confirmation message is different from the target text | Yes |
| assert editable | Checks whether the targeted element is editable. Execution stops when the targeted element cannot be edited | Yes |
| assert element present | Checks whether the targeted element is present on the web page. Execution stops when the targeted element is not present on the web page | Yes |
| assert element not present | Checks whether the targeted element is not present on the web page. Execution stops when the targeted element is present on the web page | Yes |
| assert not checked | Checks whether the targeted check-box unchecked. Execution stops when the targeted check-box is selected | Yes |
| assert not editable | Checks whether the targeted element is not editable. Execution stops when the targeted element can be edited | Yes |
| assert not text | Checks whether the text of the targeted element does not provide value. Execution stops when the text of the targeted element provides a value | Yes |
| assert prompt | Checks whether the JavaScript prompt pop-up contains expected value. Execution stops when the JavaScript pop-up does not contain the expected value | Yes |
| assert text | Checks whether the text of the targeted element is the same as the expected value. Execution stops when the text of the targeted element is different from the expected value | Yes |
| assert title | Checks whether the title of the web page is the same as the expected value. Execution stops when the title of the web page is different | Yes |
| check | Check the target checkbox | No |
| click | Click the target element | No |
| click at | Click the target element at given coordinates | No |
| close | Closes the current window | No |
| double click | Double clicks on the target element | No |
| double click at | Double clicks on the target element at given coordinates | No |
| echo | Prints the specified value | Yes |
| edit content | Edits the value of the editable target element | Yes |
| mouse down at | Simulates a user pressing left mouse button (without releasing it ) at a specified location | No |
| mouse move at | Simulates a user pressing the mouse button (without releasing it ) at specified element | No |
| mouse up | Simulates the event that occurs when the user releases the mouse button | No |
| mouse up at | Simulates the event that occurs when the user releases the mouse button at a specified location | No |
| mouse out | Simulates the user moving the mouse pointer away from the specified element | No |
| mouse over | Simulates the user hovering the mouse on the target element | Yes |
| open | Opens a URL and waits for all the elements in the page to load before performing any actions | No |
| pause | Wait for the specified amount of time | Yes |
| remove selection | Remove a selection from a set of selected options in a multi-select target element | No |
| run script | Runs a JavaScript code in the current transaction | No |
| select | Selects an element from the drop-down menu of the target element | No |
| select frame | Selects a target frame in the current window | No |
| select window | Selects a pop-up window using the window handles | No |
| send keys | Simulates the key-strokes events on the target element key-by-key | No |
| set speed | Set execution speed of the test by a specified value(in milliseconds) | Yes |
| set window size | Set the execution browser window's size | No |
| submit | Simulates the action of submitting the target form | No |
| type | Set the value of the target input field with the user-specified value | No |
| uncheck | Unchecks a check-box | No |
| verify checked | Verifies whether the target check-box is selected. If unchecked, execution stops and OpsRamp console displays an error in the Availability Log | Yes |
| verify editable | Verifies whether the target element is editable. If in edit state, execution stops and OpsRamp console displays an error in the Availability Log | Yes |
| verify element present | Verifies whether the target element is present on the current web page. Execution stops and OpsRamp console displays an error in the Availability Log if the target element is not present on the current web page | Yes |
| verify element not present | Verifies whether the target element is not present on the current webpage. Execution stops and OpsRamp console displays an error in the Availability Log if the target element is present on the current web page | Yes |
| verify not checked | Verifies whether the target check-box is checked. If unchecked, execution stops and OpsRamp console displays an error in the Availability Log | Yes |
| verify not editable | Verifies whether the target element is not editable. Execution stops and OpsRamp console displays an error in the Availability Log if the target element can be edited | Yes |
| verify not text | Verifies whether the text of an element is not present. Execution stops and OpsRamp console displays an error in the Availability Log if the text is present | yes |
| verify text | Verifies whether the text of an element is present. Execution stops and OpsRamp console displays the error in the Availability Log if the text is not present | Yes |
| verify title | Verifies whether the title of the current page contains the expected text. Execution stops and OpsRamp console displays an error in the Availability Log if the title of the current page contains a different text | Yes |
| verify value | Checks whether the target input field contains the expected text or not. Execution stops and OpsRamp console displays an error in the Availability Log if the target input does not contain the expected text | Yes |
| wait for element editable | Waits for an element to be in an editable state | Yes |
| wait for element not editable | Waits for an element to not be in an editable. | Yes |
| wait for element not present | Waits for a target element to be not present on the page. | Yes |
| wait for element not visible | Waits for a target element to be not visible on the page. | Yes |
| wait for element present | Waits for a target element to be present on the page. | Yes |
| wait for element visible | Waits for a target element to be visible on the page. | Yes |
| webdriver answer on visible prompt | Answers the current prompt alert with a specified value | Yes |
| webdriver choose cancel on visible confirmation | Cancels the current confirmation alert | Yes |
| webdriver choose cancel on visible prompt | Cancels the current visible prompt alert | Yes |
| webdriver choose ok on visible confirmation | Accepts the currently visible confirmation alert | Yes |